前后端分离已经是主流的开发模式,后端提供WebApi服务,前端实现路由和页面逻辑和管理。通常前端采用Nodejs和React等工具技术栈。比如使用VSCode开发时,输入npm start或者npm start:no-mock,可以通过访问配置的代理地址,获取后端的WebApi服务。
然而当从开发环境中打包生成静态文件(npm build),发布到ngix或者iis等托管web服务器上时,会发现前端的代理设置无法直接访问到后端WebApi服务上。因此,需要在web服务器上配置反向代理,才能解决前端请求后端WebApi服务的问题。也就是反向代理解决前端跨域问题。
1 环境要求
iis需要满足iis7或者更高的版本
2 下载安装ARR
ARR全称为 Application Request Routing
http://www.iis.net/downloads/microsoft/application-request-routing
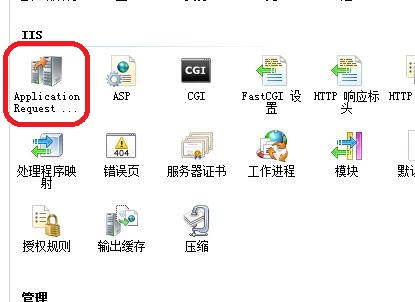
安装好后,在iis里能看到以下图

3 配置反向代理
点击上图ARR,启用反向代理配置
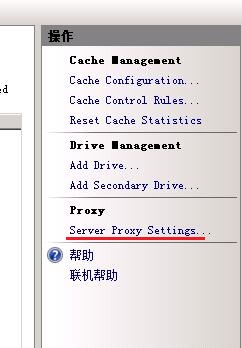
点击Server Proxy Settings

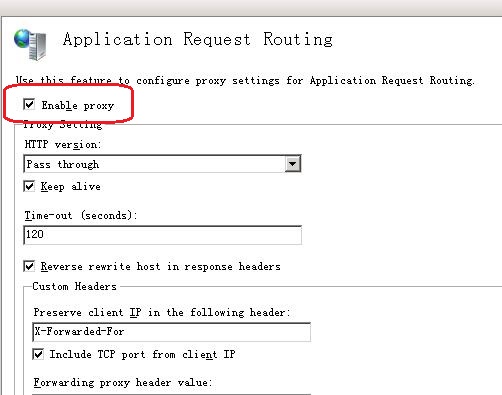
勾选Enable proxy
3.1 网站配置反向代理
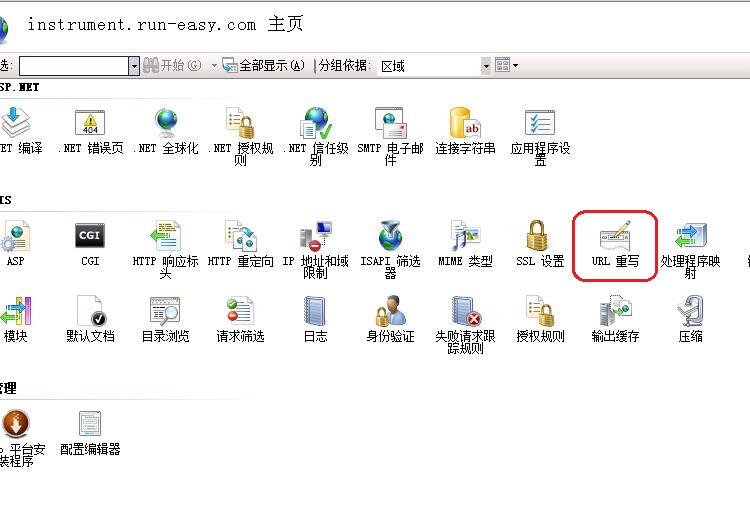
在需要反向代理的Web网站上,点击该网站,能看到下图中的信息
双击URL重写,点击右侧的新建规则,再选择空白规则,确定
3.2 配置规则
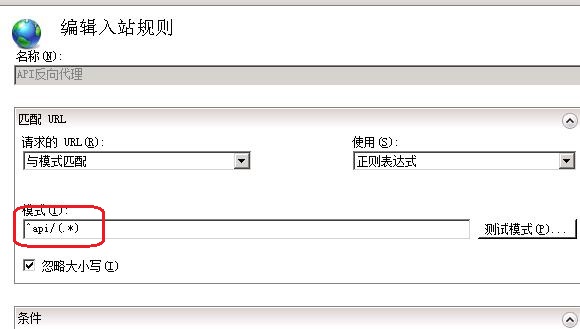
3.2.1 配置匹配规则

根据反向代理的要求,可以部分或者全部进行反向代理配置。如上图所示,^api/(.*),表示只是匹配api/开头的网址进行反向代理。
如果需要全部匹配,则^/(.*)。
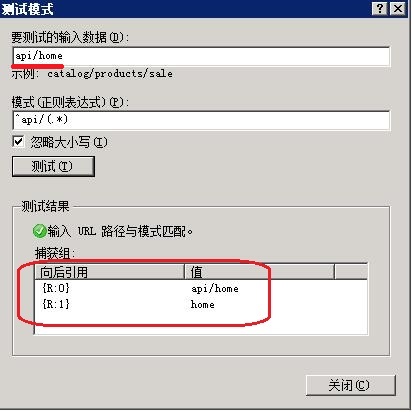
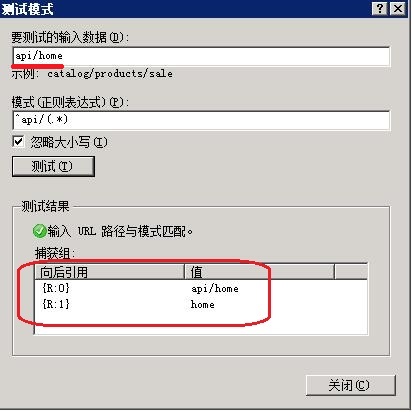
匹配规则下可以使用测试模式,如下图所示
如果输入的是api/home的网址,则匹配成功,同时请注意捕获组内的向后引用{R:0}和{R:1},在后续配置中会用到。
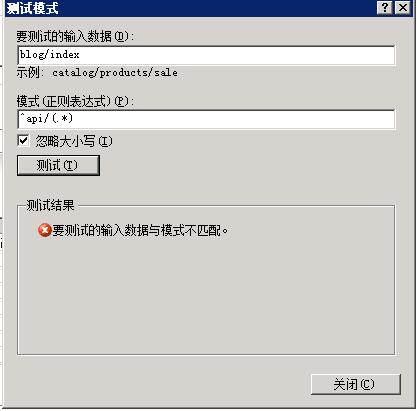
在测试模式中,如果匹配失败,如下图所示
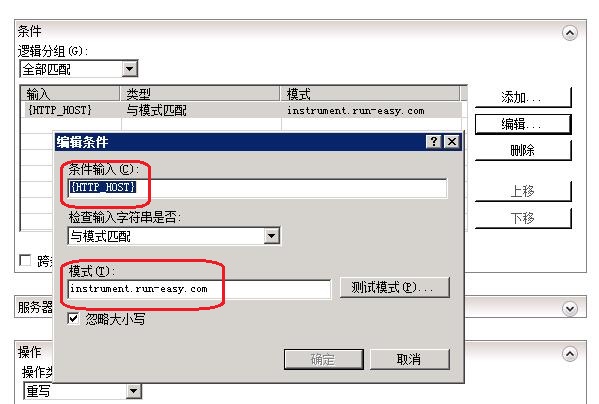
3.2.2 配置条件规则
接下来配置条件规则,点击添加
输入{HTTP_HOST}, 模式内输入你网址的信息,如果是域名写域名,如果是IP写IP,根据网站的配置来定。
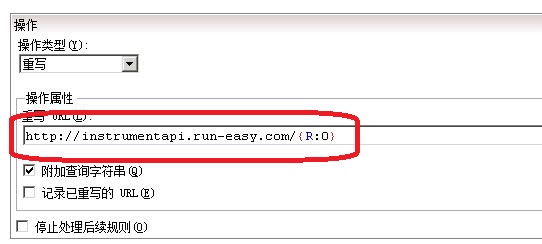
3.2.3 配置重写URL
之前通过配置匹配规则和条件规则,确定了在什么样的网址来源基础上来出发反向代理的条件,重写URL则是反向代理到目的网址上。通常目的网址和源网址是跨域的。
配置需要注意,必须以http://开头,否则的话会反向代理失败。其次,{R:0}和{R:1},该选择什么参数,由反向代理的需要来决定。
如果 www.source.com/api/home 需要到 www.dest.com/api/home,则需要{R:0}
如果 www.source.com/api/home 需要到 www.dest.com/home,则需要{R:1}
3.2.4 保存配置
点击应用该规则,回到IIS的网站选项上,点击重启服务即可重新使用。